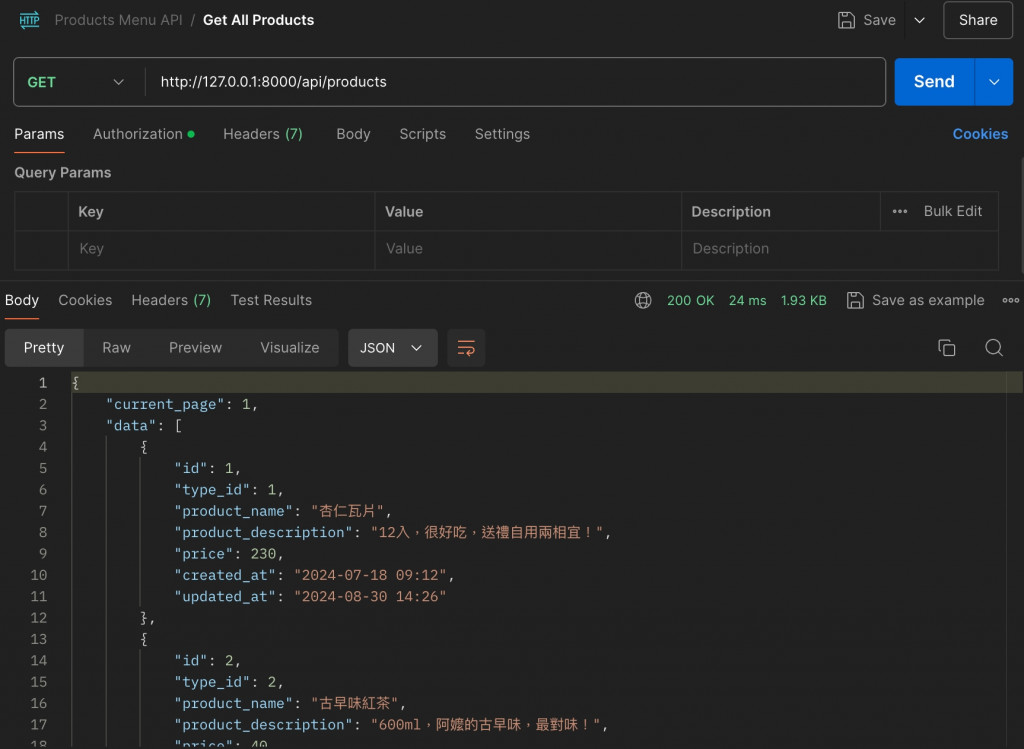
[ GET ] api/products 對應到的是 ProductController 的 index 方法
取得目前所有的產品資料,然後回傳資料。
public function index()
{
// 取得所有產品資料
$product = Product::all();
// 回傳所有產品資料
return response()->json($product, Response::HTTP_OK);
}
這是 Laravel 的 Eloquent ORM 提供的一個方法,會從資料庫的 products 資料表中取出所有記錄。
因為 Product 是對應到資料庫 products 資料表的 Model,透過這個方法可以輕鬆取得所有商品的資料。
更多相關資訊可以參考官方文件:Laravel Eloquent ORM - Retrieving Models

出現狀態 200 並顯示目前所有商品內容即成功查詢目前所有商品資料!
通常產品的品項可能會非常多,除了顯示所有產品資料外,建議還可以加入以下功能來提升使用者體驗:
大家也可以想像一下還需要加入其他什麼功能?
都可以自己去思考,依需求做調整。
建議可以從:「如果你是使用這個系統的人,你看著顯示出的畫面,你想得到什麼?」這樣的角度去思考看看。
因為不是所有想得到的功能都加比較好,而是符合專案需求、符合使用者流暢操作的功能才是適合的。
我想做一個簡單的「線上產品瀏覽系統」,讓消費者可以透過這個網站線上查看產品的相關資訊。
雖然目前此專案品項只有幾樣而已,但邏輯可以先想好,日後如果商品一多就不用擔心!
laravel 內建的 paginate() 是用來做「分頁」功能的,非常適合當資料量很大的時候,將資料分成多頁顯示,而不是一次把所有資料都顯示出來,這樣效能更好,前端顯示也會比較方便。
例如:
回傳結果中會自動包含這些資訊。
有一點像是店長旁邊的小助理,將很多小細節做得好好的,並自動回報工作內容。
假設你的產品列表,想要每次只顯示 10 筆資料:
$products = Product::paginate(10);
return response()->json($products);
結果會是:每次只抓 10 筆產品資料,並自動把結果分成多頁。
而且回傳的 JSON 會包含所有和分頁相關的資訊,例如:
這樣使用者可以很清楚知道自己現在在哪一頁,如果使用者需要下一頁的資料,可以點擊「下一頁」或指定頁數來瀏覽。
如果你使用的是 Laravel 的 Blade 樣板,顯示分頁按鈕也非常簡單,只需要加一行:
{{ $products->links() }}
這一行會自動幫你生成漂亮的分頁按鈕,讓使用者可以點擊跳到其他頁面。
有時候,你不只是單純顯示所有資料,而是要先篩選後再分頁。
例如:只顯示價格大於 100 的產品
$products = Product::where('price', '>', 100)->paginate(10);
這樣就會先篩選出價格大於 100 的產品,然後每頁會再顯示 10 筆資料。
假設你希望每頁顯示 5 件產品,並依照產品名稱由 A 到 Z 排序,回傳結果會包含所有分頁的相關資訊:
$products = Product::orderBy('product_name', 'asc')->paginate(5);
return response()->json($products);
更多相關資訊可以參考官方文件:Laravel Database: Pagination
